引言
随着iOS设备的不断更新和多样化,设计师和开发者需要确保他们的应用在不同尺寸和分辨率的设备上都能提供一致的用户体验。iOS UI尺寸规范是苹果公司为了确保应用在各种设备上保持一致性和美观性而制定的一系列指导原则。本文将详细介绍iOS UI尺寸规范,帮助开发者更好地设计和管理应用界面。
设备尺寸和分辨率
在开始设计UI之前,了解不同iOS设备的尺寸和分辨率是非常重要的。以下是一些常见的iOS设备及其分辨率:
- iPhone SE (第2代):4.7英寸,1334 x 750像素
- iPhone 8/8 Plus:4.7英寸/5.5英寸,1334 x 750/1920 x 1080像素
- iPhone X/XR/XS:5.8英寸,1792 x 828像素
- iPhone 11/11 Pro/11 Pro Max:5.8英寸/6.1英寸/6.5英寸,1792 x 828/1792 x 828/2688 x 1242像素
- iPhone 12 mini/12/12 Pro/12 Pro Max:5.4英寸/6.1英寸/6.1英寸/6.7英寸,2340 x 1080/2532 x 1170/2532 x 1170/2778 x 1284像素
- iPhone 13 mini/13/13 Pro/13 Pro Max:5.4英寸/6.1英寸/6.1英寸/6.7英寸,2340 x 1080/2532 x 1170/2532 x 1170/2778 x 1284像素
- iPhone 14/14 Plus/14 Pro/14 Pro Max:6.1英寸/6.7英寸/6.1英寸/6.7英寸,2532 x 1170/2796 x 1290/2532 x 1170/2796 x 1290像素
设计师需要根据这些分辨率来设计UI元素,确保它们在不同设备上都能正确显示。
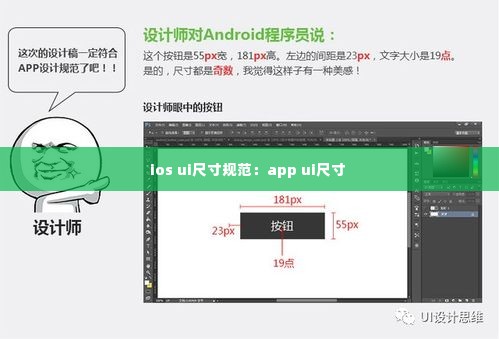
UI元素尺寸规范
苹果公司提供了一系列的UI元素尺寸规范,包括按钮、文本框、开关等。以下是一些基本的尺寸规范:
- 按钮:最小宽度为44点,高度为44点。
- 文本框:最小宽度为44点,高度为44点。
- 开关:宽度为51点,高度为31点。
- 图标:最小尺寸为20 x 20点。
这些尺寸规范确保了UI元素在不同设备上的一致性和可识别性。
间距和布局
在iOS UI设计中,间距和布局同样重要。以下是一些基本的布局规范:
- 边距:在UI元素周围留出适当的边距,以确保内容不会过于拥挤。
- 网格系统:使用网格系统来组织布局,确保元素对齐和平衡。
- 对齐:确保文本、图像和其他UI元素在水平或垂直方向上对齐。
合理的间距和布局可以提高用户体验,使应用看起来更加整洁和专业。
响应式设计
响应式设计是iOS UI设计的关键原则之一。它确保应用在不同尺寸的设备上都能提供良好的用户体验。以下是一些实现响应式设计的技巧:
- 弹性布局:使用弹性布局来适应不同屏幕尺寸。
- 媒体查询:使用媒体查询来调整样式,以适应不同屏幕尺寸。
- 可伸缩图像:使用可伸缩图像来确保图像在不同设备上都能正确显示。
通过这些技巧,设计师可以确保应用在不同设备上都能提供一致的用户体验。
测试和优化
在设计完成后,测试和优化是确保应用质量的关键步骤。以下是一些测试和优化的建议:
- 多设备测试:在不同的设备上测试应用,确保UI在不同设备上
转载请注明来自天津锦麟商贸有限公司,本文标题:《ios ui尺寸规范:app ui尺寸 》
百度分享代码,如果开启HTTPS请参考李洋个人博客













 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...